 >
>Google Maps API - Gestion des markers
Voici le code complet qui vous permettra de tester cet exemple dans une page HTML. Notez que les URLs d'accès aux images sont différentes et que le style appliqué à la fenêtre ne possède pas toute la définition présente par défaut sur notre site.
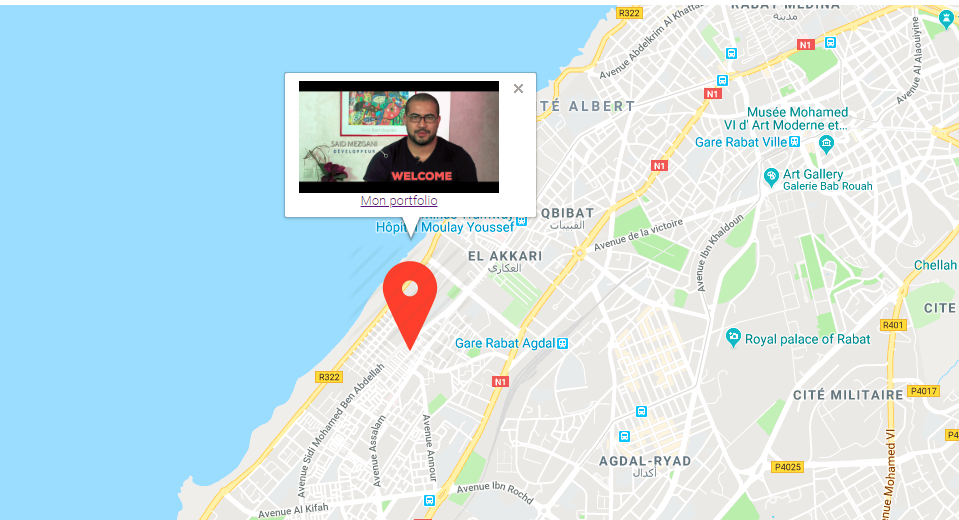
1-Modification de l'icone du marker
Pour modifier l'icone du marker, il suffit de lui préciser un paramètre supplémentaire lors de sa construction avec l'objet google.maps.MarkerImage.
2-Ajout d'une fenêtre d'information
Maintenant, nous allons ajouter une fenêtre d'information qui apparaitra lorsque l'on clique sur le marker.